저번 포스팅에 이어서 네이버 지도 API 사용법 2편 포스팅하도록 하겠습니다!
네이버 지도 API 사용법 (1편)
API : application programming interface 운영체제와 응용프로그램 사이의 통신에 사용되는 언어나 메시지 형식을 말한다. 네이버가 네이버의 기능을 사용하고 제어하는 것을 도와주기 위해 개발한 프
donggukice.tistory.com
위의 링크가 1편 포스팅이니 참고하시면 도움되실 것 같습니다.
API : application programming interface
운영체제와 응용프로그램 사이의 통신에 사용되는 언어나 메시지 형식을 말한다.
네이버가 네이버의 기능을 사용하고
제어하는 것을 도와주기 위해
개발한 프로그램.
심지어 사용하기도 쉽게 만들어 놓음.
쉽게 말하면, 네이버의 기능을 완전히 이해하지 않아도 사용할 수 있도록
만들어놓은 하나의 도구

하단의 아이콘을 클릭하시면 사용자 가이드 란으로 이동이 가능합니다.

여기서 중간에 위치한 WEB DYNAMIC MAP 사이트 바로가기를 클릭해줍니다.

시작하기를 클릭해줍니다.
< 네이버 지도 코드 >

코드를 사용하셔서 네이버 지도 API를 사용하실 수 있습니다.
여기 코드를 보면 SCRIPT 태그 안에
YOUR_CLIENT_ID 란을 수정해주셔야 합니다.
여기에 저번 1편 인증정보에서 클라이언트 ID를 붙여 넣기 하시면 됩니다.
이렇게 해주셔야 인증을 받고 네이버 지도를 정상적으로 사용이 가능합니다.
정상적으로 사용 가능한지 확인하시고 싶으시다면
HTML 파일로 만들어셔서 확인하시면 됩니다.
하지만 확인을 해보시면

네이버 지도가 위치가 네이버 본사를 기준으로 나오게 됩니다.
코드를 다시 보시면
<div id = "map" style="width:100%; height:400px;"><div>라고 코딩되어있는데
div 태그 안에 아무런 내용도 없는 것을 보실 수 있습니다.
이는 css로 설정할 때에 높이를 지정해주셔야 할 때 주의가 필요합니다.
위는 html 속성을 통해 css를 제어하는 것이기 때문에 주의하셔야 합니다.
그리고 id는 map입니다.
< 위도, 경도로 위치 바꾸기 >
그리고 코드 중 위도, 경도가 포함되어 있는 것이 보입니다.
우리가 이 위도와 경도를 변경시켜서 우리가 원하는 위치가 나올 수 있도록 조절이 필요합니다.
그럼 위도, 경도 정보를 어떻게 얻을 수 있냐...?
구글 맵을 사용 하시면 손쉽게 정보를 얻으실 수 있습니다.
Google Maps
Find local businesses, view maps and get driving directions in Google Maps.
www.google.com

여기서 내가 정보를 얻고 싶어 하는 곳을 검색해줍니다.
보라매SK VIEW
★★★★☆ · 아파트 · 신길6동 여의대방로35가길 19
www.google.com
그때의 상단의 검색란에 위의 링크같이 뜹니다.
자세히 보시면 37.5011629 126.9151097이라고 쓰여있는 부분이 보이실 겁니다.
이 부분이 우리가 검색한 부분의 위도, 경도입니다.
근데 바로 옆에 다른 곳의 위도, 경도를 알고 싶었다 하면
마우스 우클릭을 해줍니다.

그러면 우클릭 한 곳의 위도, 경도가 표현되는 것을 보실 수가 있습니다.
이 위도, 경도를 복사해서 코드 부분에 넣어주시면 지도가 표현되는
위치가 바뀌는 것을 아실 수가 있습니다.
< 지도 확대, 축소 >
그리고 다시 코드로 돌아가면
zoom이라고 되어있는 부분은 말 그대로 줌입니다.
지도가 얼마나 확대, 축소되어서 보이는지를 설정하실 수가 있습니다.
기호에 따라 설정해주시면 될 것 같습니다.
참고로 zoom 값이 클수록 확대 됩니다!
개인적으로 10이 제일 적당한 것 같습니다.
< 추가 기능 >

네이버 지도를 통해 다른 다양한 기능이 구현가능합니다.
다시 아까 아이콘 클릭한 뒤의 화면으로 돌아가서
오른쪽의 예제 모아보기로 들어가줍니다.
많은 다양한 기능들이 있는 것을 볼 수가 있습니다.
그중에서 정보 창 표시하기 기능을 구현해보겠습니다.
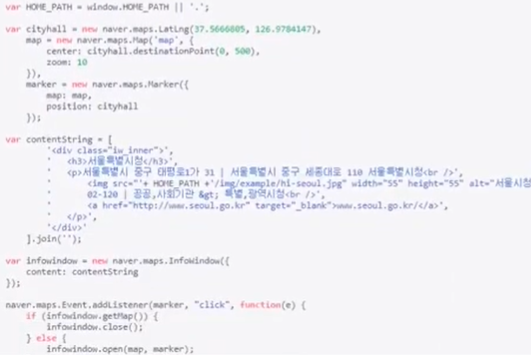
< 정보 창 표시하기 >

다양한 기능들 중에 정보창 표시하기를 선택해줍니다.
그러면 코드를 보실 수가 있는데
코드를 복사하여서 원래 있던 script코드 대신 상단의 코드를 복사해줍니다.

그러면 다음과 같이 지도이외에 정보창이 같이 표현되는 모습을 보실 수가 있습니다.
이상으로 간단하게 네이버 지도 API 사용법 포스팅을 마치겟습니다!!
'프로젝트 > max' 카테고리의 다른 글
| 네이버 지도 API 사용법 (1편) (11) | 2021.01.21 |
|---|---|
| <파일질라> 파일 질라 사용법(3편(완)) (3) | 2021.01.18 |
| <파일질라> 파일질라 사용법(2편 : 다운로드) (2) | 2021.01.17 |
| <파일질라> 파일질라 사용법(1편) (14) | 2021.01.16 |




댓글